What is the countdown widget?
The countdown widget is a clock that countdowns the time in real-time to the time that you preset. It can also count up.
How can the countdown widget be used?
The countdown widget can be used for any event that you would like to display the time to the desired event visually. Let’s now go over some examples.
Retail: You have a sale on a specific item that expires in two days. You would like to stress urgency on the deal to drive additional sales. By using the countdown widget (might also be known as the “countdown app”), you can set the expiration date and time of the sale. On the screen, you would be able to add a beautiful graphic of the product that contains the sale price and information. Below the product advertisement, you could add the countdown app widget.
Corporate Communications: In this environment, there are many applications. From showing the countdown timer to a big company event to showing the countdown time to a required HR training session the countdown widget can be used to help create a sense of urgency around scheduled events.
Holidays: Adding a countdown for days to Christmas, Thanksgiving or any other holiday is a fun and engaging way to use the countdown widget.
How do I setup the countdown widget?
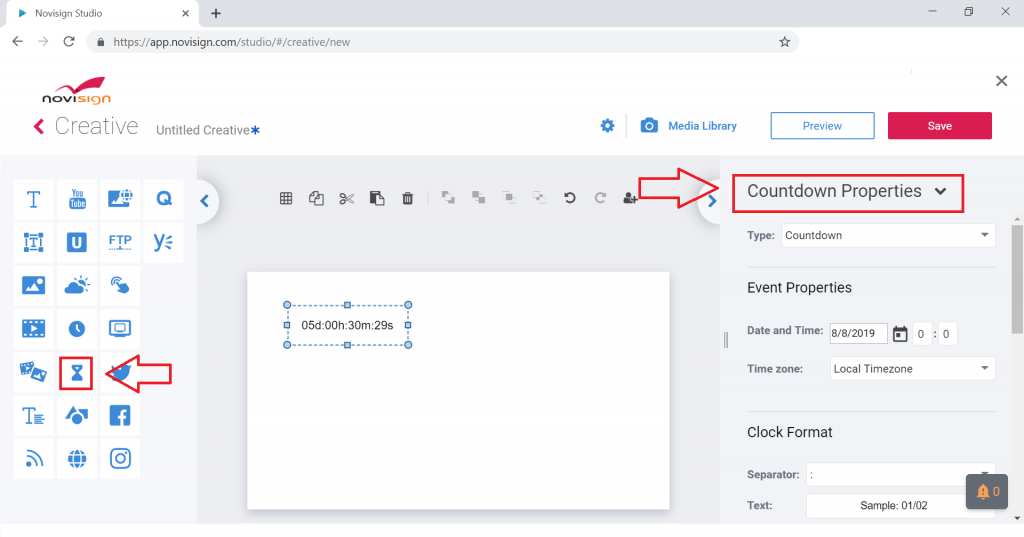
- Open your creative/template
- On the left are your drag-and-drop widgets
- Click on the Countdown widget and drag it to the canvas
- On the right of the canvas you will see ‘Countdown Properties’
- There you can select the date and time to set the countdown time and the time zone
- Below countdown properties is ‘Clock Format’
- In that section, you can customize the size, color and font style of the countdown text
*Note
If you are looking to add a backdrop color to the countdown you can customize the color in the ‘Countdown Properties’ in the section titled ‘Appearance’. By selecting the ‘Fill’ option, you can choose a solid color, gradient, or type in a color code.