
This page will show you how to use the Instagram social widget and broadcast Instagram photos and statuses to your big screen.
Using Instagram:
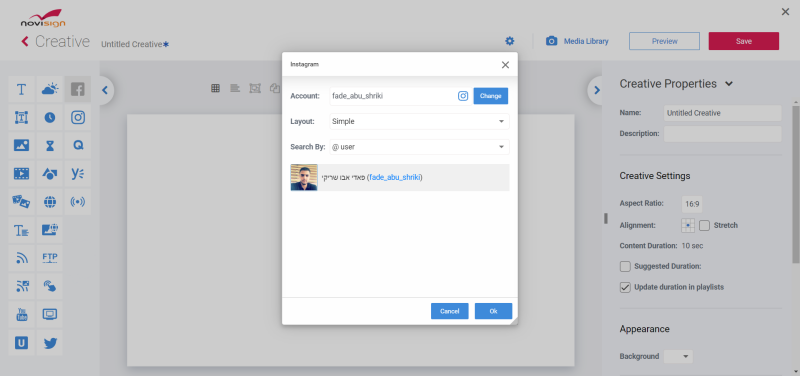
When you drag the Instagram widget, you need to choose if you want to follow a hashtag (due to Instagram’s new privacy policy, you can follow only tags from the user which you log into here) or a user (only the one which you log into here). You also need to choose the layout. You have 2 layouts which you can choose from: simple layout and free layout. Simple layout is a fixed layout in which you have 4 specific sub-layouts. The free layout allows you to arrange the elements of the Instagram (the photo, the user picture, the user name, the message and the date) on the screen.

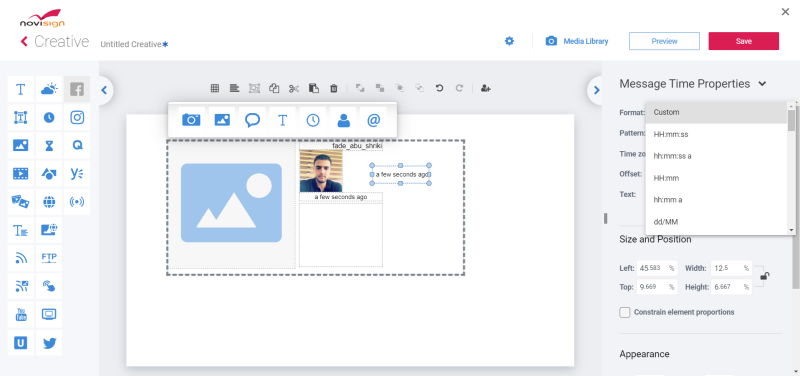
In order to use the free layout, double click the widget on the canvas and a panel will appear on top. You’ll be able to drag elements from the panel to the widget area in the canvas and also alter their properties.
The properties of the simple layout are:
Refresh – How many minutes till the app will go to Instagram and look for newer photos.
Show User Picture – This checkbox will show or hide the user picture in the simple layout.
Layout – Dropdown list with 4 different sub-layouts for how to place the photo and the user picture in relation to one each other in the simple layout.
Picture Size – The size of the square user picture in percentage of the total canvas width.
Offset X – The horizontal offset (left or right depends in the layout) of the user picture from the edge of the photo, in percentage of the total canvas width.
Offset Y – The vertical offset (top or bottom depends in the layout) of the user picture from the edge of the photo, in percentage of the total canvas width.
Properties of both layouts are:
Duration – How many seconds each photo will appear on the screen.
Filter – How many photos would you like to be taken from the most recent photos to the widget.
Last – How old will be the photos which you like to present (i.e. if you choose 10, it will be from the last 10 days).

In case you click a message element inside the widget when you’re in free layout, you’ll see a bunch of other formatting properties in the right properties pane. They are:
URL Text – How to handle URLs which appear in a message: “Unchanged” (won’t change the URL), “Replace” (will replace the URL with a permanent text), “Domain” (will show only the domain part of the URL, i.e. the part till the slash character) and “Last Part” (will show only the last part of the URL, i.e. the part after the slash character).
URL – Style of any text in the message which is a URL address.
Hashtag – Style of any text in the message which is a hashtag.
User – Style of any text in the message which is an Instagram username.
Here is a tutorial video, showing you step-by-step how to use the Instagram widget in a blended creative, combine it in a playlist, attach it to a player and broadcast it to the screen:
How to use the Facebook social widget?
How to use the Twitter social widget?
To get back to the social widgets page.