Today, we are upgrading the online Studio and the player apps for supporting a new power widget: touch widget. The new touch widget will allow you to build a kiosk! We already had a way to build an interactive kiosk, using the webpage widget, but that one required constant internet. With the new widget, there is no need for online internet, in order to get the kiosk effect. Basically, the new touch widget allows you to mark multiple areas on the canvas (in a composed creative), where touching/clicking each area will trigger any creative you like.
The new touch widget is the last in a list of touch abilities we have in our solution:
- The webpage widget – the webpage widget can be clickable like you were surfing that website in your PC browser. This can imitate a kiosk effect.
- Ability to page to the previous/next slide in your playlist (in your Android/ChromeOS app settings).
- Ability to integrate with 3rd party apps (such as way finding apps), so slides in our app can trigger another app and the other way around.
(Please notice that you cannot use more than one touch ability of the above, in order not to have a click conflict; also, in Android tablet or touch screen, it is better to turn the “Hide Action Bar” setting, under the “Display” block, to “off”, in order to prevent double touching)
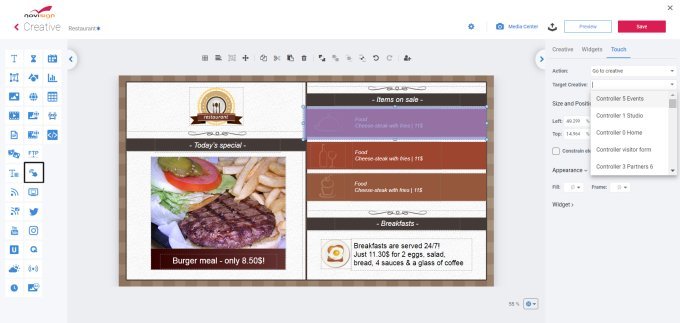
 In the new touch widget, which can divide your display into multiple zones, you just need to drag and drop the widget anywhere on the canvas, then choose the “Target creative” to be triggered when this area will be touched/clicked. Finally, you can define the “Target duration” (in seconds) for the target creative or leave it to be default (that means the default duration of the target creative as defined in that creative itself). You can set it for multiple areas on the canvas.
In the new touch widget, which can divide your display into multiple zones, you just need to drag and drop the widget anywhere on the canvas, then choose the “Target creative” to be triggered when this area will be touched/clicked. Finally, you can define the “Target duration” (in seconds) for the target creative or leave it to be default (that means the default duration of the target creative as defined in that creative itself). You can set it for multiple areas on the canvas.
Please notice that after a triggered creative’s duration is over, the playlist will return to play the first creative which started a triggering chain.
Important: You need to add each creative, which participates in the playlist, to the playlist. When you do that (while in edit mode of the playlist), you need to assign the “Touch widget event” to all the creatives which have the touch widget within, or can be called by a touch widget from another slide. For the creatives which should appear in the playlist ONLY when are called by a touch event – you should also check the “Play only on events” checkbox. Those event settings are available when you click the scheduling icon on any of the slides while in edit mode of the playlist (the icon that looks like a datetime picker).
Here is an example:
Creative A has 2 touch widgets: one widget points to Creative B (duration: 15 seconds) and another widget points to Creative C (duration: 15 seconds); Creative B has a touch widget that points to Creative D (duration: 20 seconds).
Imagine that this is running on an Android tablet, a user comes and touches the first widget on Creative A, this brings him to Creative B. If he waits 15 seconds (the duration of Creative B), he will be taken back to Creative A. However, if in less than those 15 seconds, he will touch the touch widget in Creative B, it will take him to Creative D. In Creative D, when the duration is over (20 seconds), he will be taken back immediately to the first creative, that means to Creative A.
Online Studio v4.3.23-0-104
Supports the new touch feature.
Player Apps
- Native Android player app v4.3.93-0-97 – Added support for the touch widget.
- Native Windows player app v4.3.93-0-97 – Added support for the touch widget.
- Chrome OS player app v4.3.93-0-97 – Added support for the touch widget.