The smart entrance widget was created during the COVID-19 pandemic, in order to assist businesses to control the amount of people that can enter any type of compound. The way is by using another device with touch abilities (i.e. smartphone) as the controller of the entrance and increase or decrease the known number of people which are now attending the compound, so when reaching a predefined threshold, the stop sign will appear (and when it is possible to enter, a green light sign will be there).
The smart entrance widget has been undergoing a transformation, emerging with an enhanced user experience, expanded features and a fresh new name: Forget about Smart Entrance widget and welcome Smart Switch widget.
When you open the Creative Composer in your account when at the online Studio CMS, you will find the smart switch widget in the left arsenal of widgets.
The Smart Switch is divided into 2 sides:
- Controller panel – on this side, you have 2 statuses, Go and Stop, that look and behave like buttons and state information. On this controller panel, you can press the button, and it will take effect on the Dashboard panel. This should be used on a mobile device, such as a smartphone (on its browser).
- Dashboard side – this panel shows the status of the pressed button(s) of the controller panel. Actually, this is what will appear on the creative to be displayed on the big screen.
The controller panel looks like this now:

Now you have the ability to add more statuses to the widget (not just “Go” and “Stop”):

In the revised widget, you now have the ability to add additional statuses, with a maximum of six.
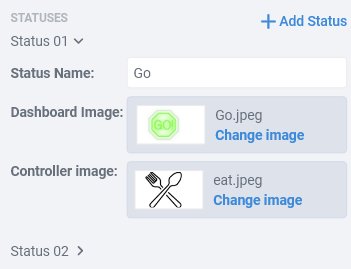
In each state, you can edit: a. Status name; b. The image of the controller panel; c. The image of the dashboard panel.
You also have a default status that can be triggered when a certain time of inactivity has passed. it is called “Idle State”.

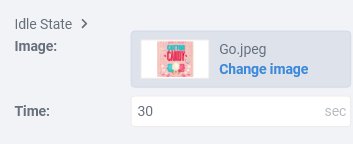
The Idle state will automatically be activated after a defined period of inactivity time. You have the option to include an image and set the duration before this status becomes active.
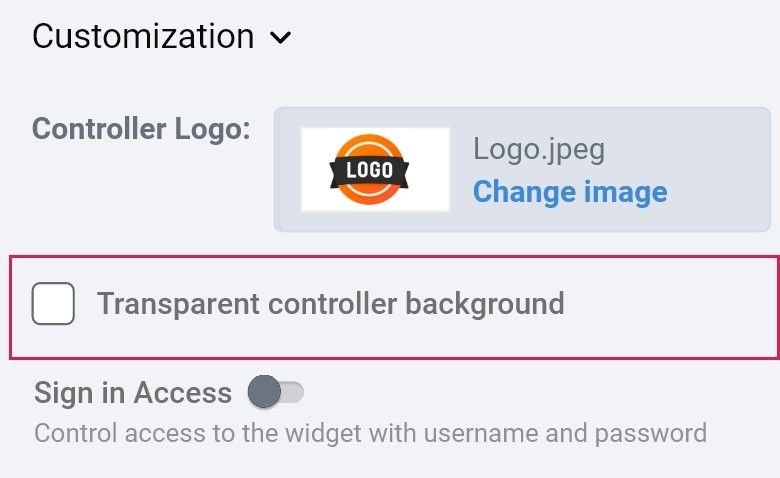
Make the Controller panel with transparent background:

Now you can add an image, shape or any other widget behind the Smart Switch widget.
You can activate this option from the Customization section. Other properties you may find in this section can be possible logo for the controller dashboard, offline state image and sign-in access credentials (user and password for the controller).
Add Title to the Controller and dashboard title:

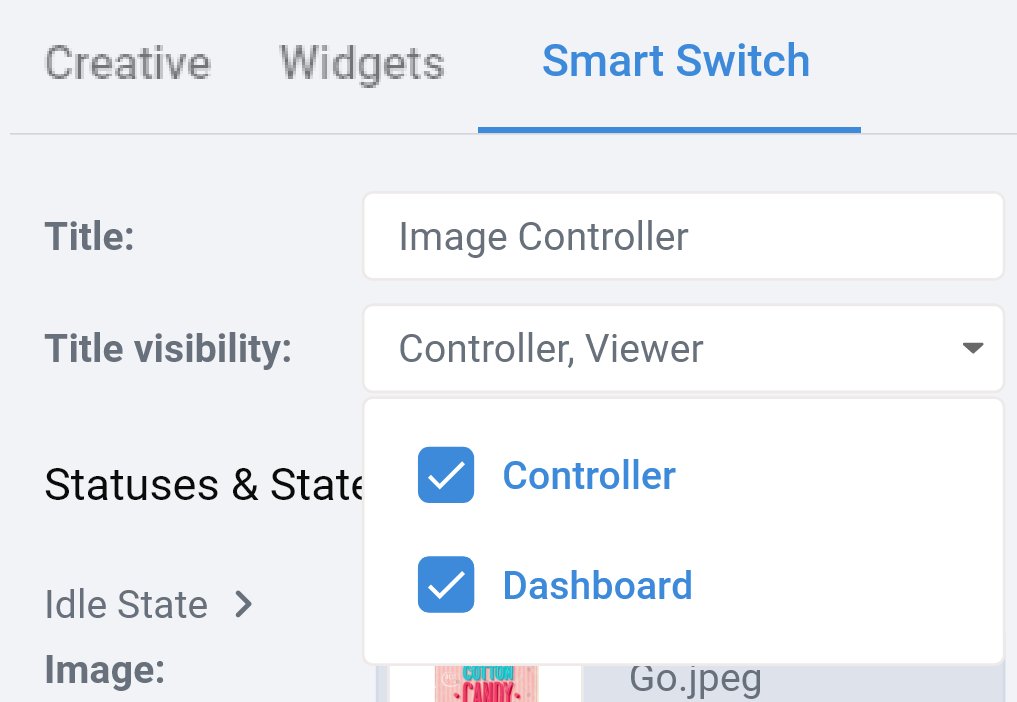
You can decide what title you want that will appear in the dashboard and/or the controller panel.
Reveal multiple options with the Smart Switch widget
With the Smart Switch widget, you can have various options to use it. You can create an environment for your users or customers where they can call for your help (i.e. like calling the waiter in a restaurant), when they need you or show their status at work by pressing the button statuses in the controller board. Meanwhile, you can add multiple dashboard links on one single creative and view them all in one place.
The properties pane will look like this:

Let’s create your first smart switch widget
- Drag and drop the smart switch widget from the widgets arsenal to the canvas.
- Start customizing the widget by typing a Title and selecting whether it will be visible or not.
- Add an image to each status. You can create new statuses (not only “Go” and “Stop”) and name them according their functionality. You should assign it an image for the display and another image to appear in the controller panel/app (the one which can be used on a smartphone/tablet/PC), and also set its duration in seconds for its appearance (please set or edit the name for at least two statuses).
- You can configure Idle state that can appear in between other statuses by turning the Idle State on, and then setting its inactivity time (that is the time it will wait during inactivity, and will automatically appear).
- Click Save and your creative is ready.
- For the controller panel, click the button Copy controller link. You should use this URL in a browser on any touch device (i.e. smartphone, tablet or PC) which will be used as the controller of this particular entrance.
- Another way to create a controller is within NoviSign. That means as a content, which means that above URL will appear within a creative in a webpage widget or embedded HTML widget. If that is what you’d like to do, then create an additional new creative and add the embedded HTML widget.
- In the embedded HTML widget (or in the webpage widget), select the URL field and paste the copied link.
- Click Save, in order to save the creative and use this creative as part of the playlist to be used in the NoviSign app which you should run on a touch device (i.e. smartphone to be used as the controller).

Nir.
